【イベント案内文】受付フォームの文章/説明文などを作成&編集する方法の解説とまとめ

この記事では、リザーブストックの便利機能の1つである「イベント案内文」の編集方法について解説して行きます。
初めてリザーブストックを使う方にとっては、便利機能が多すぎて「イベント案内文」の編集の機能を活用するコトが難しく感じてしまうかもしれません。
ですが、この記事をじっくりと読み進めるコトで、便利機能を把握しながら「イベント案内文」の機能を習得して魅力的なランディングページを作るコトができます。
Contents
「イベント案内文」の編集とは?

「リザーブストック」では、様々な便利機能を活用することができますが、その中でも「イベント案内分」の編集は非常に便利な機能の1つです。
なぜなら、「リザーブストック」を通して何かにお申し込みをしてもらう際に、魅力てきな「イベント案内文」を作成するコトで、お申し込みを促すコトができるからです。
また、「イベント案内文」の編集は、イベントページ以外においても以下の様々な名称の申し込みページにて同様の編集作業を行うコトができます。
- イベント案内分(イベント)
- 予約受付画面に表示するメッセージ/受付終了後のメッセージ(個人セッション)
- 受付フォームの文章(メルマガ/ステップメール)
- 受付フォームの説明文(ファストアンサー/汎用フォーム)
- 説明文(物販)
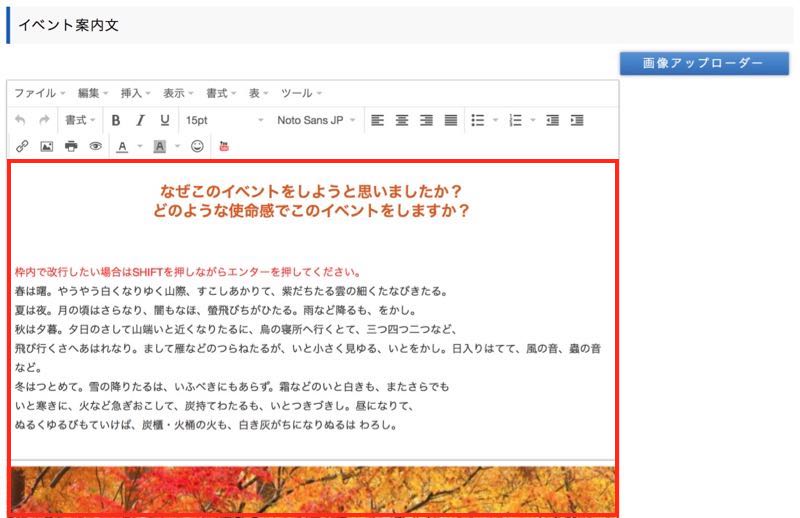
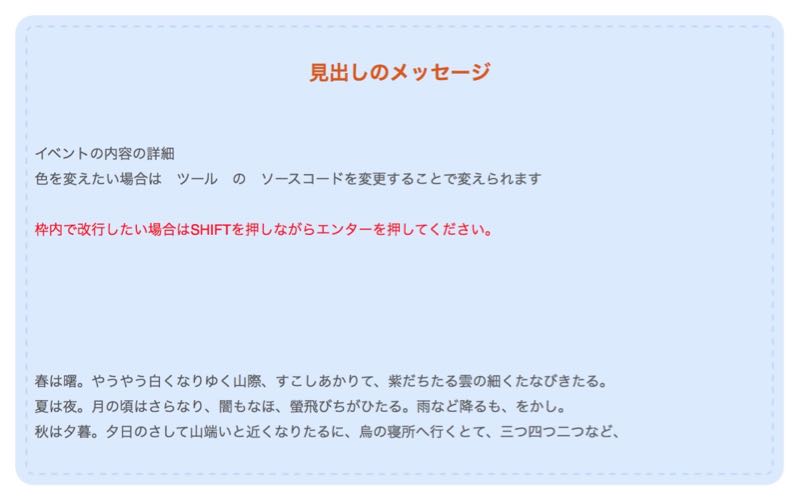
「イベント案内文」の編集が施されている申し込みフォームの例
このように「イベント案内文」の編集では、様々な申し込みフォームの案内文のカスタマイズを行うコトが可能となっています。
そこで、参考のために、以下に「イベント案内文」の編集を施してある申し込みフォームのリンクをご紹介していますので、どのような案内文が作成できるか参考にしてください。
イベント案内文/受付フォームの文章/説明文/予約受付画面に表示するメッセージ/受付終了後のメッセージについて
この画像には「イベント案内文」と書かれていますが、先に説明した全ての名称は、名前が異なるだけで編集作業については全て同じプロセスで大丈夫です。

つまり、名称が異なっていても根本的には同じなので、1つの方法を覚えるだけで全てを使いこなせます。
ですので、以下に「イベント案内文」を編集する方法について、詳しく解説して行きます。
イベント案内文を編集する方法
「イベント案内文」を編集する方法は、以下の3種類があります。
- プリセットを加工する(難易度:低)
- Ward的な操作でゼロから作る(難易度:中)
- HTMLソースコードで本格的に作る(難易度:高)
これらの3種類の編集方法を用いて、自分が作成したい「イベント案内文」を作り上げて行くことが必要です。
そこで、以下に3種類の編集方法について、それぞれ詳しく解説をして行きます。
1. プリセットを加工する

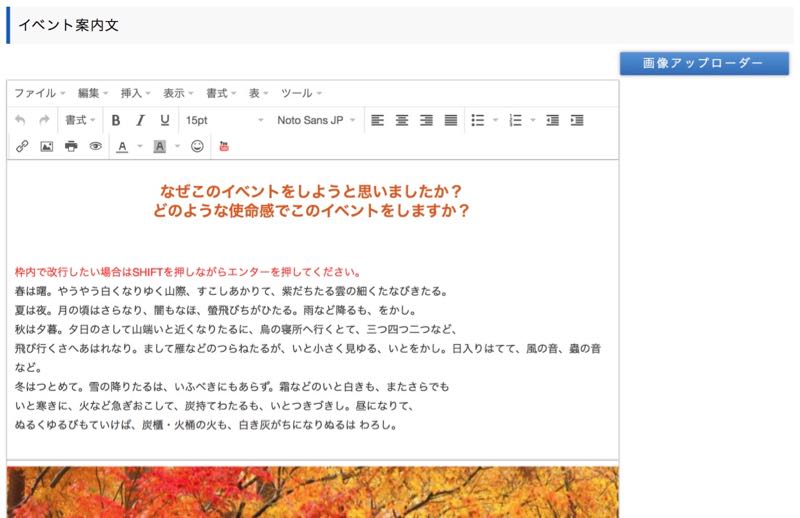
「イベント案内文」の編集画面には、サンプルの文章や写真などのツールが「プリセット」として入力されています。

ですので、初心者の方はまず、これらの「プリセット」を加工することで簡単に「イベント案内文」を作り上げる必要があります。
そこで、「プリセット」を加工するために、以下に「プリセット」のサンプルの文章や写真について、種類別に解説を進めて行きます。
文章
サンプルの文章の中には、「プリセット」として様々なタイプの文章が用意されています。


ですので、必要な場合は加工して活用したり、不必要な場合は消去するなどしてください。
見出し
サンプルの文章の中には、「見出し」のプリセットが並べられています。

「見出し」は、「イベント案内文」の中でも、特に目を引く存在ですので、目立たせたいトピックや文章については、積極的に活用して行くと良いでしょう。
「見出し」の文章へと直接入力して行くことで、中の文章を置き換えるコトができまし、コピー&ペーストも可能です。
また、HTMLの知識がある場合には、ツールのソースコードを変更するコトで、色・形・フォントなどを変えるコトも可能です。
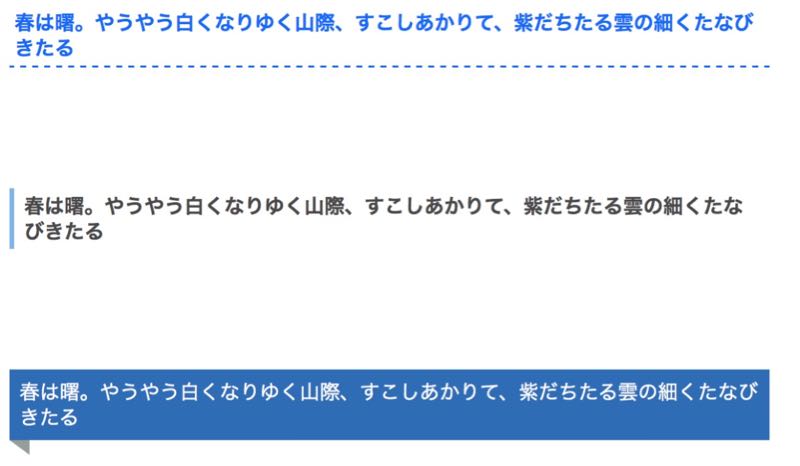
吹き出し
サンプルの文章の中には、「吹き出し」のプリセットが並べられています。

「吹き出し」は、「イベント案内文」の中でも、文章をまとめてるコトに向いていますので、読みやすくまとめたい文章については、積極的に活用して行くと良いでしょう。
文章が書かれた部分に、直接入力して行くことで、中の文章を置き換えるコトができまし、コピー&ペーストも可能です。
また、HTMLの知識がある場合には、ツールのソースコードを変更するコトで、色・形・フォントなどを変えるコトも可能です。
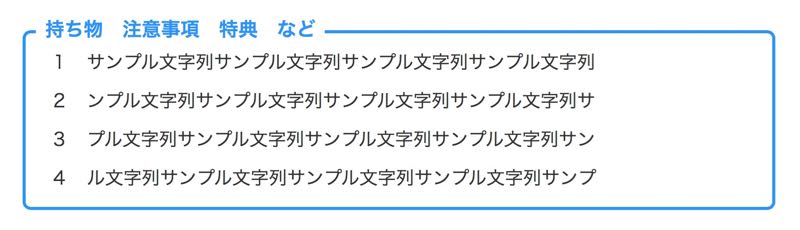
囲み枠
サンプルの文章の中には、「囲み枠」のプリセットが並べられています。


「囲み枠」は、「イベント案内文」の中でも、インパクトを与えるコトに向いていますので、目を引きたい文章については、積極的に活用して行くと良いでしょう。
囲み枠の内部に、直接入力して行くことで、中の文章を置き換えるコトができまし、コピー&ペーストも可能です。
また、HTMLの知識がある場合には、ツールのソースコードを変更するコトで、色・形・フォントなどを変えるコトも可能です。
画像アップロード
サンプルの文章の中には、「画像アップロード」のプリセットが並べられています。

「画像アップロード」は、「イベント案内文」の中でも、写真を用いて魅力を伝えるコトに向いていますので、ビジュアルで商品イメージを伝えるために積極的に活用して行くと良いでしょう。
なお、「画像アップロード」の方法については、以下の記事にて詳しく解説しているので参考にしてください。
2. Word的な操作でゼロから作る

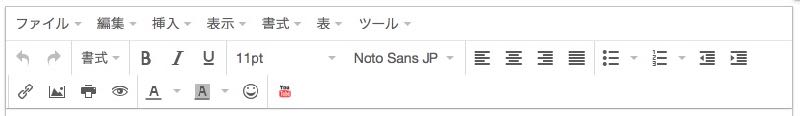
「イベント案内文」の編集画面の上部には、「Word的な編集ツール」が用意されています。

このツールでは、基本的な文章の編集を行うコトができる上に、「以下の特殊な編集」を行うコトも可能です。
- 文字へのリンクの設定
- 画像の挿入/編集
- Youtubeなどのメディアの挿入
- 水平罫線
- アンカー(リンクの到達点)
そこで、以下にこれらの「特殊な編集」の方法を詳しく解説して行きます。
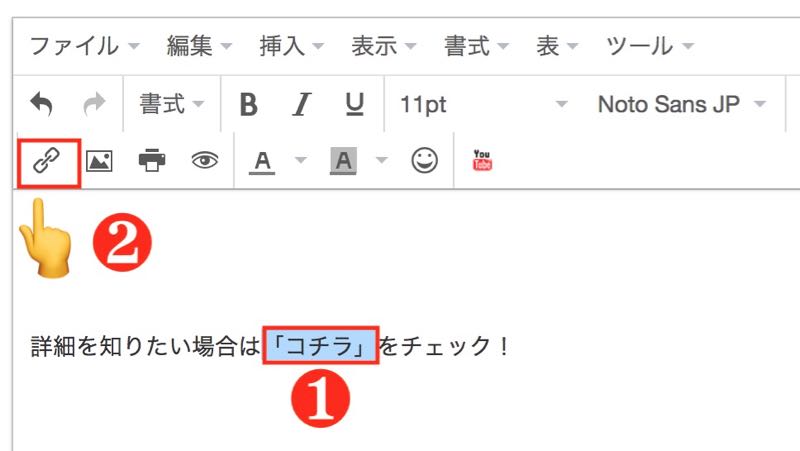
文字へのリンクの設定
特定の文字へとリンクを貼りたい場合には、この「Word的な編集ツール」にて、以下の7つのステップを実行する必要があります。


- リンクを貼りたい文字をハイライト
- リンクボタンをクリック
- リンクを飛ばす先のURLを「リンク先URL」に入力
- リンク元テキストをチェック(すでに入力されています)
- タイトルを入力(必要な場合)
- ターゲット属性(なし/新規ページ)を選ぶ
- OKボタンをクリック
このプロセスにて、文章へとリンクを貼り付けるコトが簡単にできます。
ですので、外部サイトへとリンクを飛ばしたい場合には、是非とも活用してください。
画像の挿入/編集
画像の挿入を行いたい場合には、こちらの「Word的な編集ツール」にて行うコトができます。
ですが、その前に「画像アップローダー」にて、挿入したい画像をリザーブストックへとアップロードしましょう。
画像挿入の5つのステップ
アップロードが終了したら、以下の5つのステップを順に実行すると、画像の挿入を行うコトができます。


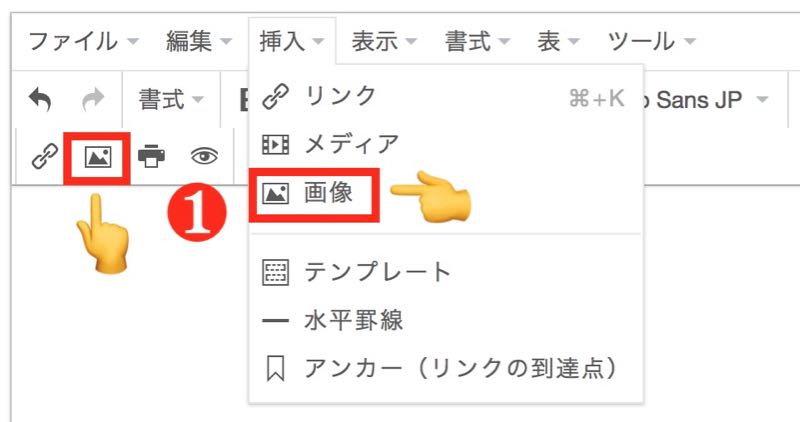
- 画像挿入ボタンをクリック
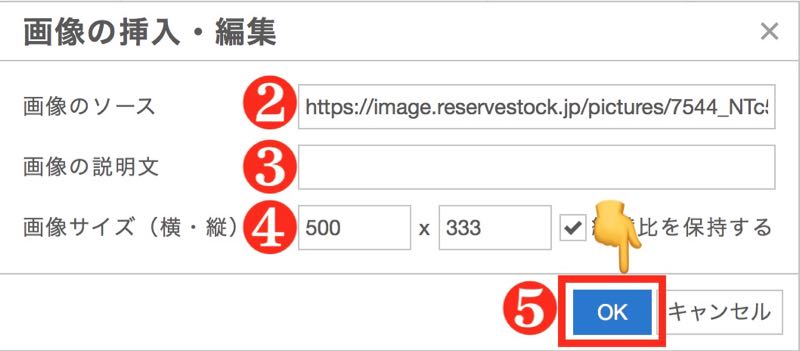
- 画像アップローダーでコピーした画像ソースをペースト
- 画像の説明文を入力(必要な場合)
- 画像サイズを指定
- OKボタンをクリック
このプロセスにて、画像を「イベント案内文」へと貼り付けることができます。
ですので、写真や画像で商品の魅力を伝えたい場合には、是非とも活用してください。
Youtubeなどの動画の挿入/埋め込み
画像の挿入を行いたい場合には、こちらの「Word的な編集ツール」にて行うコトができます。
そのためにはまず、「Youtube」ページにて、挿入したい動画の埋め込みコードをコピーする必要があります。
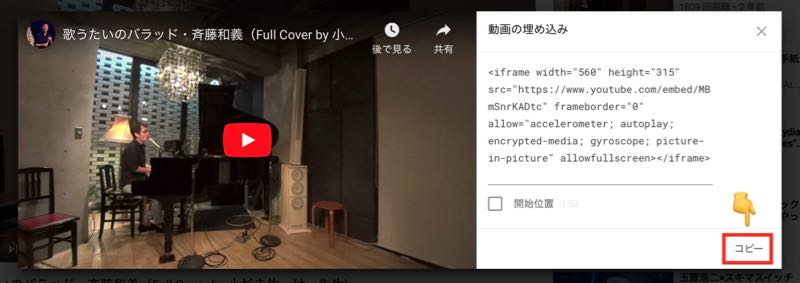
挿入したい動画の埋め込みコードをコピーする方法
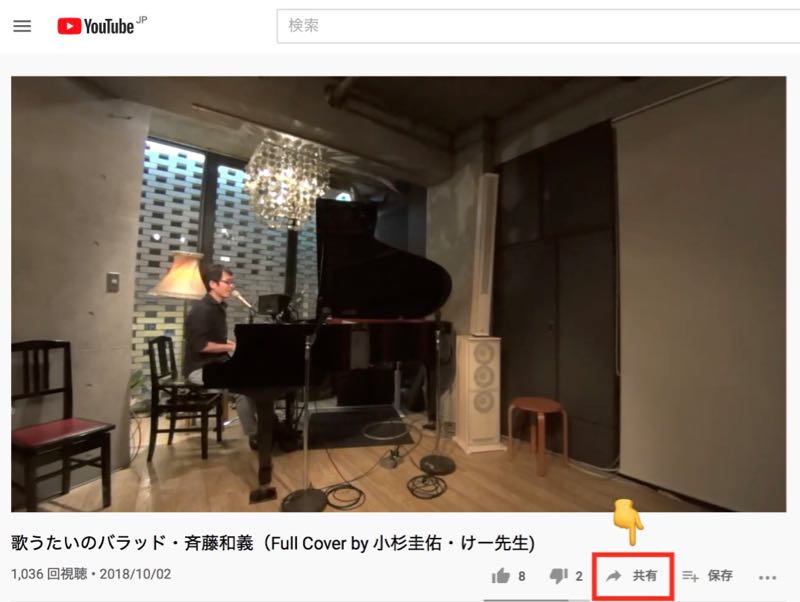
まず初めに、共有したい動画のYoutubeページにある、「共有」ボタンをクリックします。

「共有」ボタンをクリックすると、すぐに「ポップアップ画面」が表示されます。

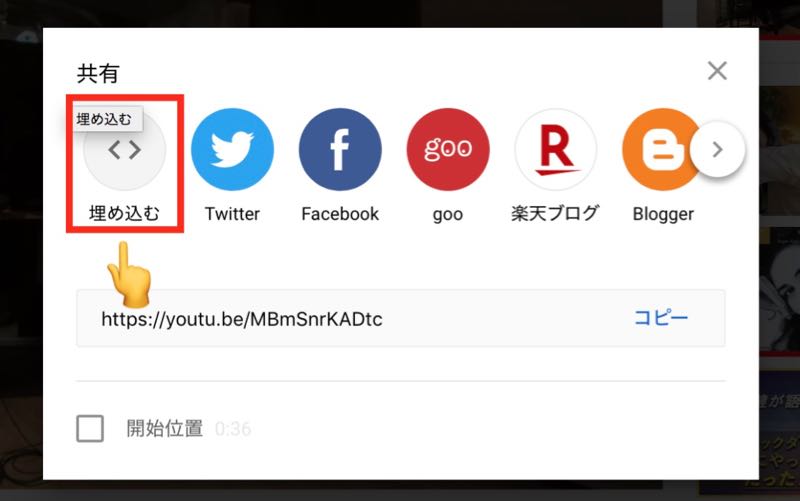
「ポップアップ画面」が表示されたら、左端にある「埋め込む」のボタンをクリックします。
すると、さらに以下のような、もう1つの「ポップアップ画面」が動画と一緒に表示されます。

この画面が表示されたら、右下にある「コピー」のボタンをクリックします。
すると、動画埋め込み用のコードがコピーされるので、Youtubeでの前準備は全て完了です。
完了したら、次の「動画を埋め込む4ステップ」を、順次実行してください。
動画を埋め込む4ステップ
動画埋め込み用のコードがコピーが終了したら、以下の4つのステップを順に実行すると、動画の埋め込みを行うコトができます。


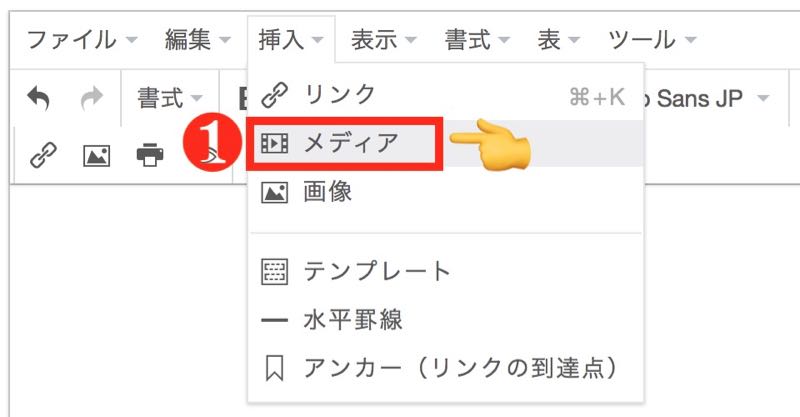
- 「挿入」→「メディア」をクリック
- 「埋め込み」のメニューをクリック
- 画像埋め込みコードをペースト
- OKボタンをクリック
このプロセスにて、動画を「イベント案内文」へと埋め込むことができます。
ですので、動画を活用して商品の魅力を伝えたい場合には、是非とも活用してください。
水平罫線
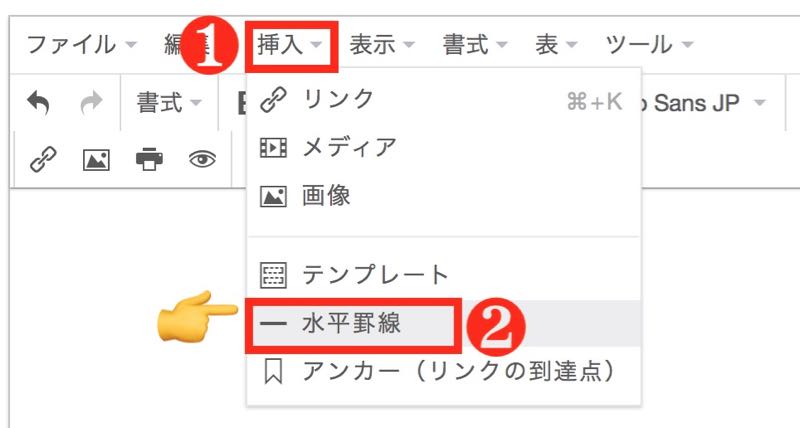
「イベント案内文」へ「水平罫線」を挿入したい場合には、こちらの「Word的な編集ツール」にて、以下の2つのステップを順に実行する必要があります。

- 「挿入」メニューをクリック
- 「水平罫線」ミニメニューをクリック
すると、以下のような「水平罫線」を文章中に挿入するコトができます。

ですので、「イベント案内文」にて「水平罫線」を挿入したい場合に是非とも活用してください。
アンカー(リンクの到達点)
「アンカー(リンクの到達点)」とは、文章の途中の「A地点」から、別の「B地点」へとリンクを飛ばす際に使う便利機能です。
そこで、以下にアンカーを挿入するための手順について、詳しく解説を進めて行きます。
アンカーを挿入する7ステップ
この「アンカー(リンクの到達点)」を挿入したい場合には、こちらの「Word的な編集ツール」にて、以下の8つのステップを順に実行する必要があります。




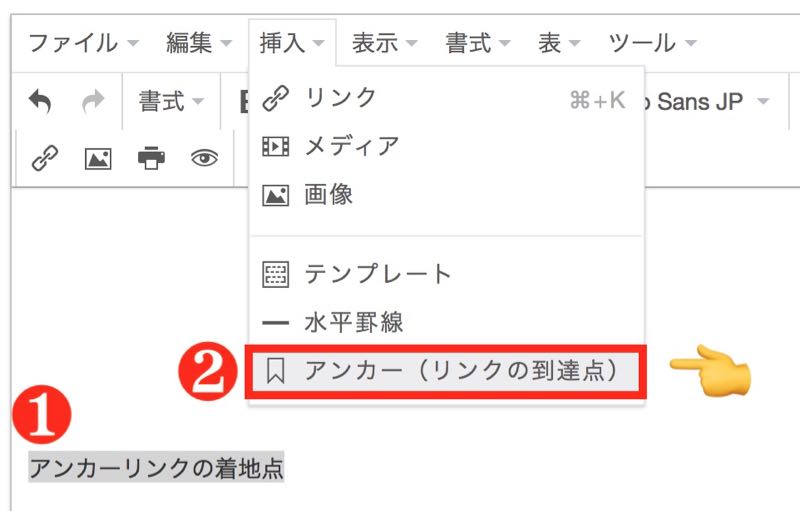
- アンカーリンクの着地点となる文字をハイライト
- 「挿入」メニュー→「アンカー(リンクの到達点)」をクリック
- ポップアップ表示された画面にて「アンカー」の「id」を入力する
- 「OK」ボタンをクリック
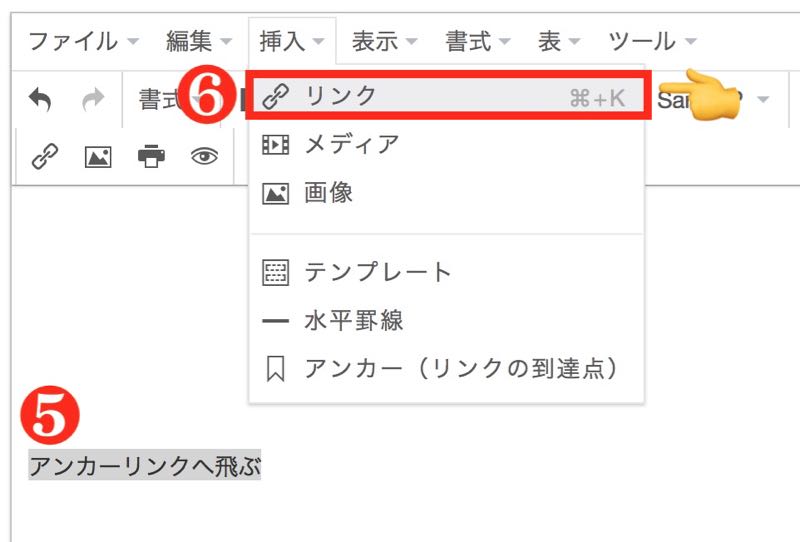
- 「アンカー(リンクの到達点)」へと飛ばすための文字をハイライト
- リンクボタンをクリック
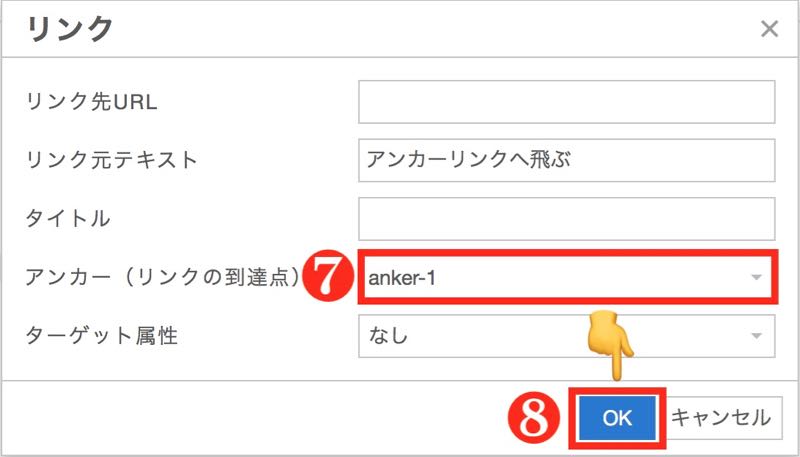
- ポッピアップ表示された画面にて先程入力した「アンカー」の「id」を選ぶ
- 「OK」ボタンをクリック
すると、「イベント案内文」にて、文章の途中の「A地点」から、別の「B地点」へと飛ぶコトができるリンクが完成します。
3. HTMLソースコードで本格的に作る

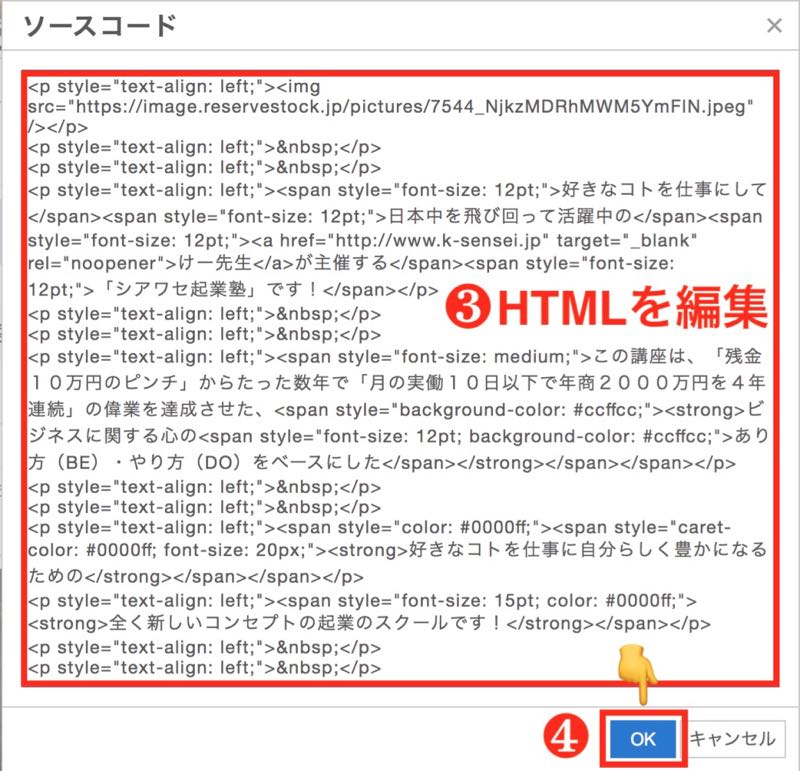
「イベント案内文」の編集画面の上部には、この画像にあるような「HTMLのソースコード」を変種する機能が配置されています。
これによって、本格的なHTMLの知識を用いて「イベント案内文」の編集作業を行うコトも可能です。
ですので、もしもHTMLの知識やノウハウをお持ちの場合には、こちらの「Word的な編集ツール」にて、以下の4つのステップを順に実行する必要があります。


- 「ツール」メニューをクリック
- ミニメニュー内の「<>ソースコード」をクリック
- ポップアップされた画面内のソースコードを編集する
- 右下の「OK」ボタンをクリック
この編集作業によって、本格的にHTMLの知識を用いた本格的な「イベント案内文」の編集作業が可能になります。
まとめ
いかがでしたか?
リザーブストックにおける、「イベント案内文」の編集方法について解説して来ました。
少し複雑に感じる箇所もあるとは思いますが、この記事を繰り返しチェックしながら「イベント案内文」の作成や編集を繰り返せば次第に慣れて行くハズです。
ですので是非ともこの記事を参考にして、魅力的な「イベント案内文」を作成して、ビジネスを成功に導いてください。
なお、リザーブストックの使い方については、以下の記事に詳しく解説をしているので、参考にしてみてください。
もしもアナタがまだリザーブストックを利用してない場合は、以下の記事から無料版の登録ができるので是非とも参考にしてみてください。
