Google Analyticsの設定
グーグルアナリティクス設定の「3つの手順」は以下の通りです。
- Googleアカウント作成
- Google Analyticsアカウント取得
- HTMLタグ設定でトラッキングコードを貼り付ける
そこで、この「3つの手順」について、以下に詳しく解説をして行きます。
1. Googleアカウント作成
まずは以下のボタンより「Googleアカウント」の作成を行ってください。
なお、すでに「Gmail」を持っている場合は「Googleアカウント」の作成は必要ないので、次の手順へと進んでください。
ボタンをクリックすると画面が表示されるので、以下の手順で「Googleアカウント」の作成を完了してください。
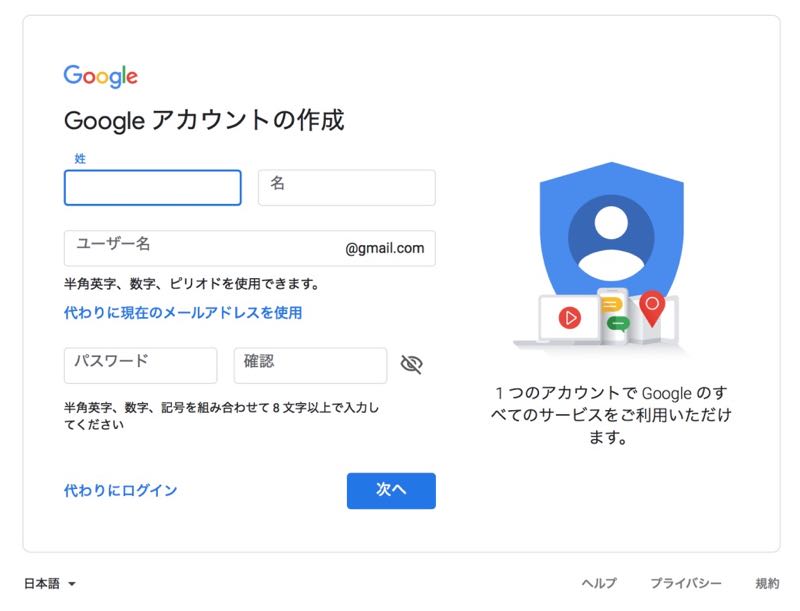
手順1
「姓」「名」「ユーザー名」「パスワード」「確認」を入力したら、「次へ」のボタンをクリックする。

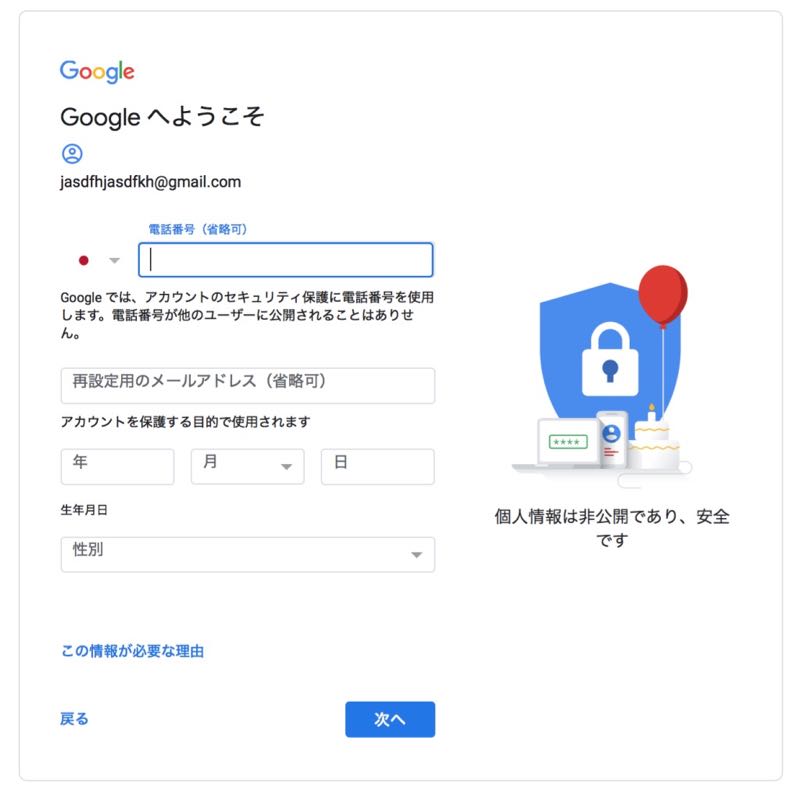
手順2
「携帯番号」「再設定用のメールアドレス」「生年月日」「性別」を入力したら、「次へ」のボタンをクリックする。

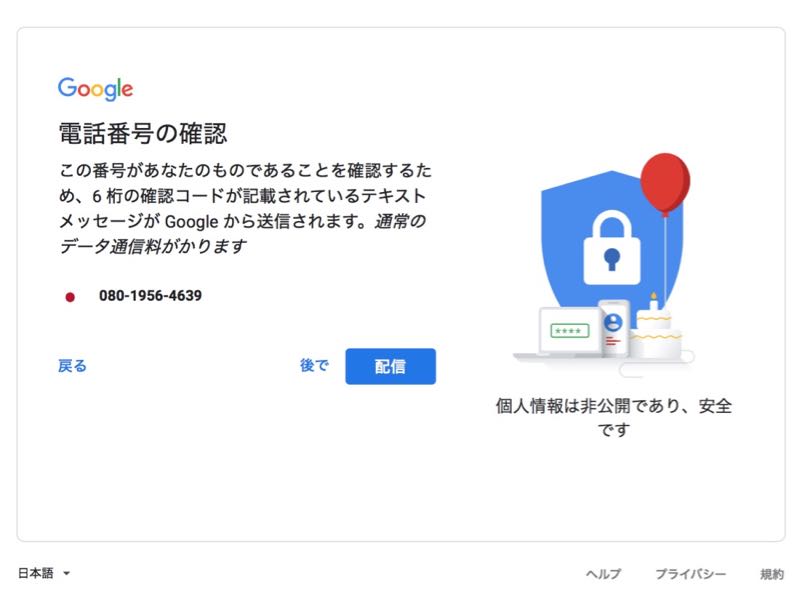
手順3
入力した「携帯番号」を入力したら、「配信」のボタンをクリックする。
すると、入力した「携帯番号」にメッセージで「6桁の確認コード」が送られてきます。

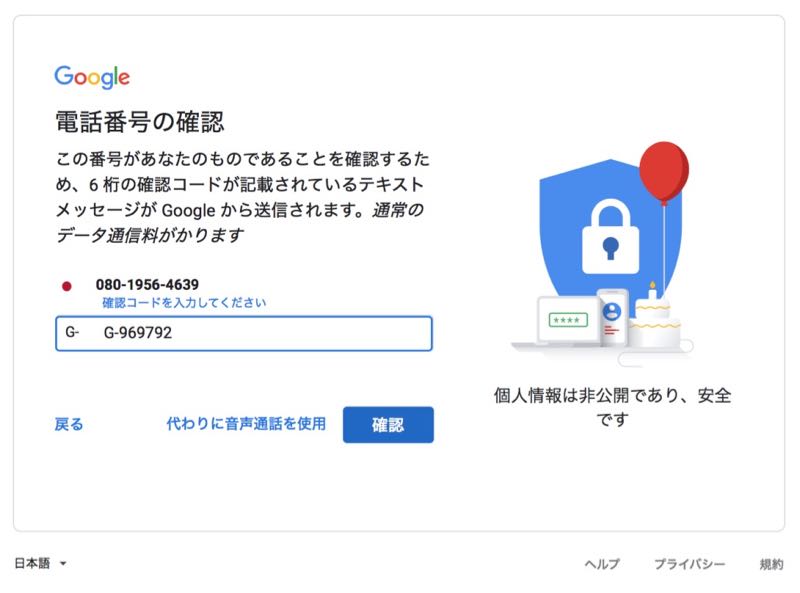
手順4
入力した「携帯番号」に送信された「6桁の確認コード」の、数字だけを画面中央の空欄に入力します。
入力したら「確認」ボタンをクリックしてください。

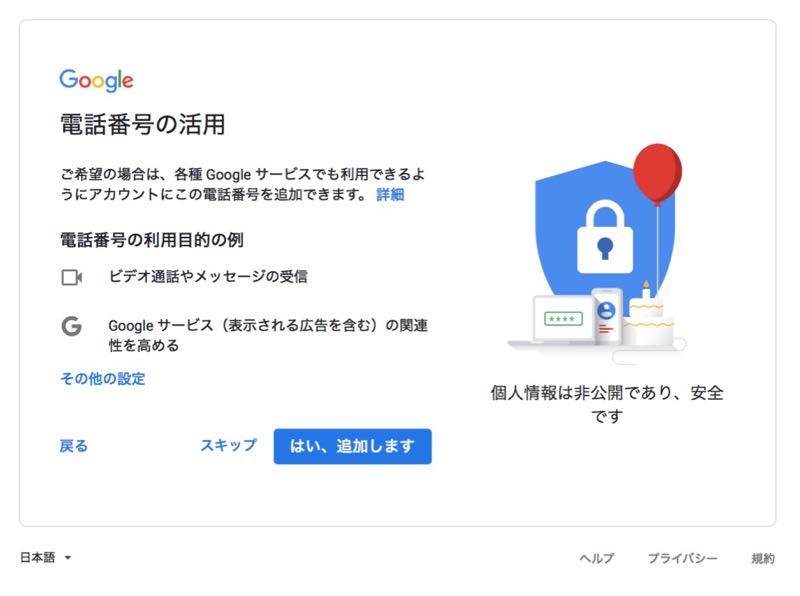
手順5
「スキップ」もしくは「はい、追加します」を、好みに合わせてクリックしてください。

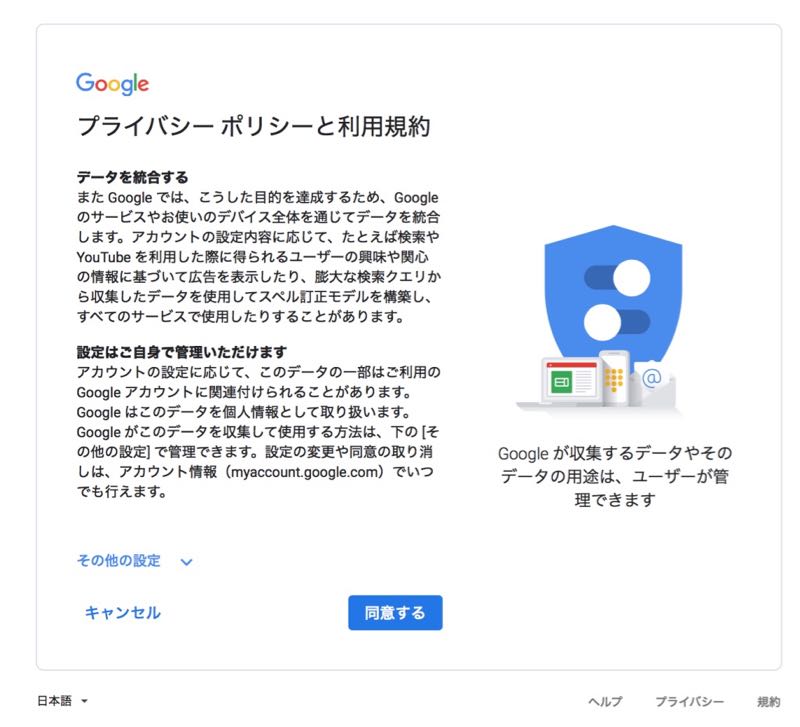
手順6
「プライバシーポリシーと利用規約」について、読み進めながら画面を下へスクロールしてください。

手順7
「プライバシーポリシーと利用規約」を最下部まで読んだら、最後に「同意する」のボタンをクリックしてください。

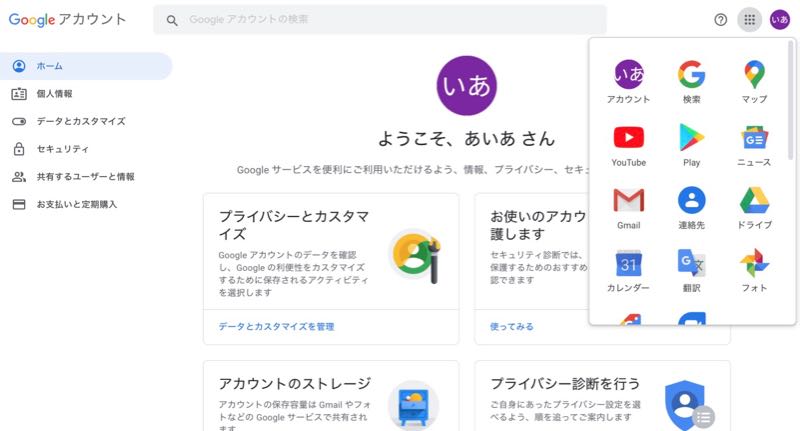
終了
ボタンをクリックすると、以下の画面が表示されます。
これにて、「Googleアカウント」の作成は完了となります。

2. Google Analyticsアカウント取得
次は、「Google Analytics」のアカウントを取得する手続きを行います。
まずは、以下のボタンより「Google Analytics」へログインを行ってください。
ボタンをクリックすると画面が表示されるので、以下の手順で「Googleアカウント」の作成を完了してください。
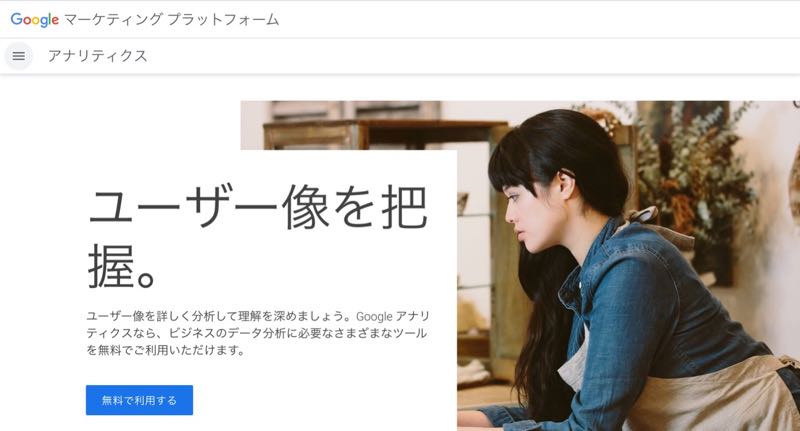
手順1
「無料で利用する」のボタンをクリックしてください。

手順2
「Googleアカウント」にログインするために「メールアドレス」を入力します。

手順3
「Googleアカウント」にログインするために「パスワード」を入力します。
入力したら、「次へ」のボタンをクリックしてください。

手順4
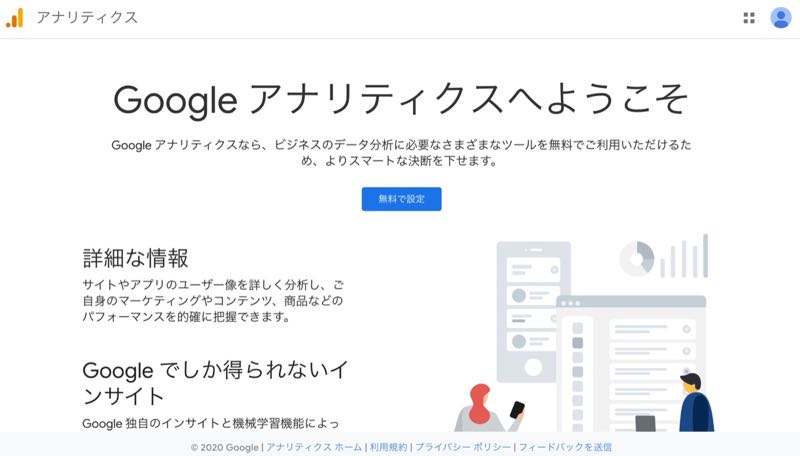
「Googleアナリティクスへようこそ」と書かれた画面が表示されたら、「無料で設定」のボタンをクリックしてください。

手順5
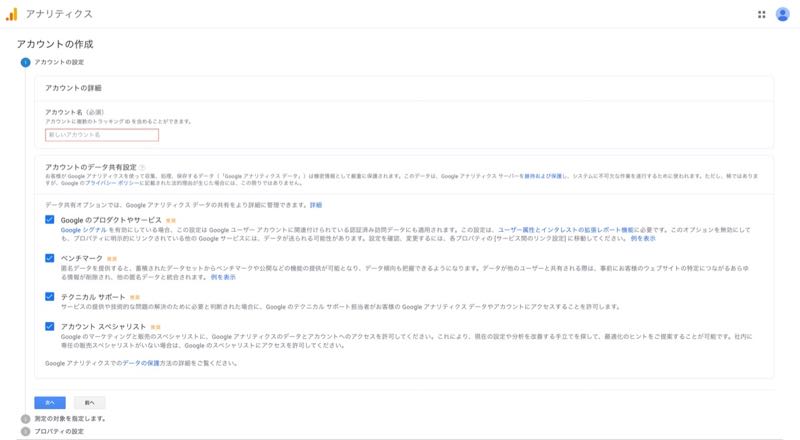
「アカウント名」を入力して、最下部にある「次へ」のボタンをクリックしてださい。
なお、「アカウント名」は覚えやすいモノであれば何でも大丈夫です!

手順6
「ウェブ」を選択して、最下部にある「次へ」のボタンをクリックしてださい。

手順7
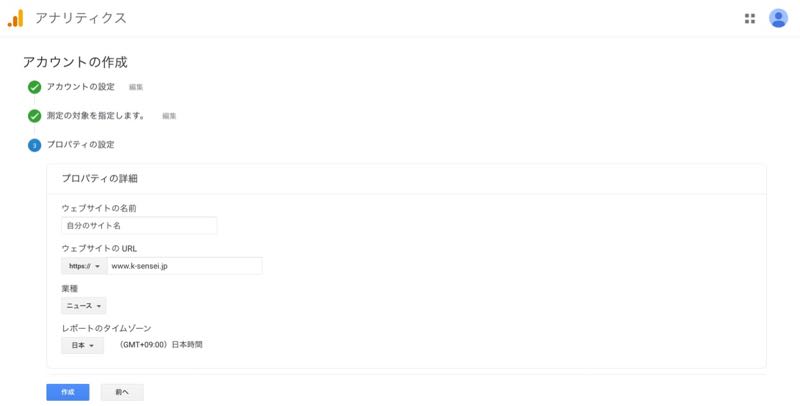
「ウェブサイトの名前」「ウェブサイトのURL」「業種」「レポートのタイムゾーン」をそれぞれ入力と選択を行ってください。
なお、「ウェブサイトのURL」は必ず「https://」を選ぶように注意してください。
全ての入力と選択が終わったら、最下部にある「次へ」のボタンをクリックしてださい。

手順8
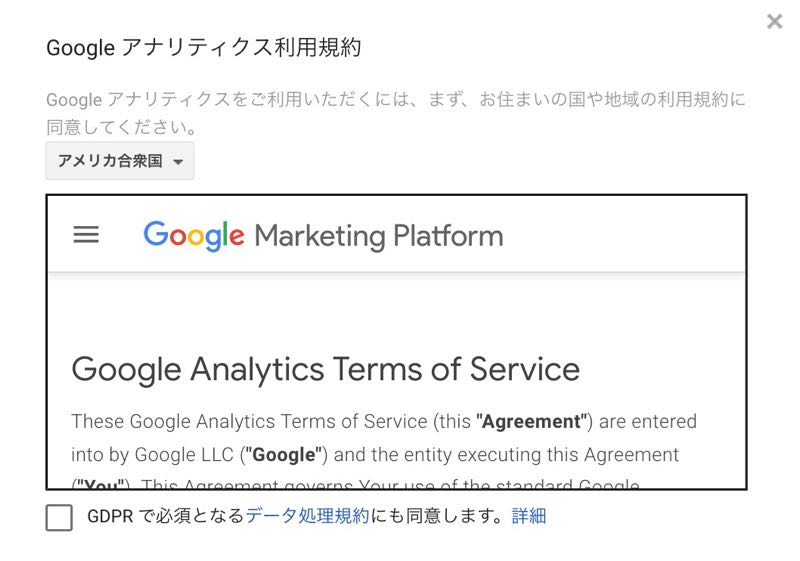
次は、「Googleアナリティクス利用規約」が表示されるので、チェックを入れてから最下部にある「同意する」をクリックしてください。


手順9
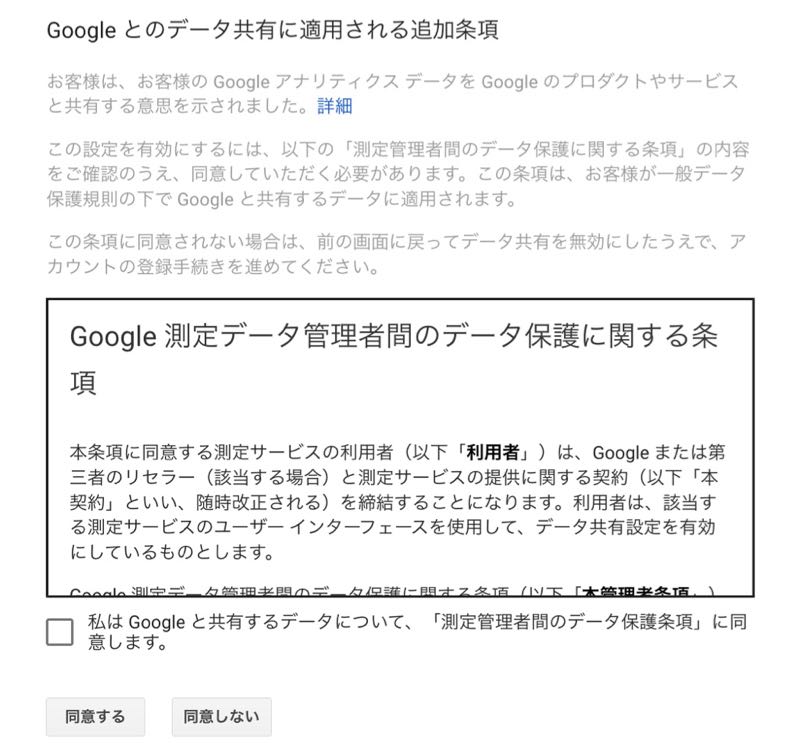
必要なものにチェックを入れて、最後に右下の「保存」ボタンをクリックしてください。

手順10
すると、「Google Analytics」のアカウントの取得が完了となります。
ここで、次のプロセスのために「トラッキングコード」をコピーする必要があります。

「トラッキングコード」は、以下のようなコードです。
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X”></script>
<script>
window.dataLayer = window.dataLayer || [] function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-XXXXXXXXX-X’);
</script>
3. HTMLタグ設定でトラッキングコードを貼り付ける
手順1
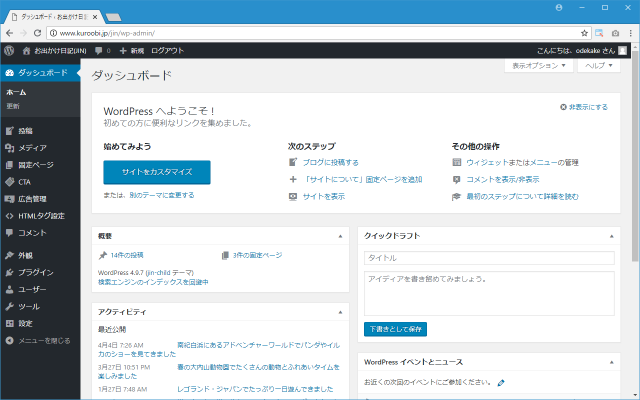
それではWordPressにログインして下さい。

手順2
画面左側メニューの中の「HTMLタグ設定」メニューをクリックして下さい。

手順3
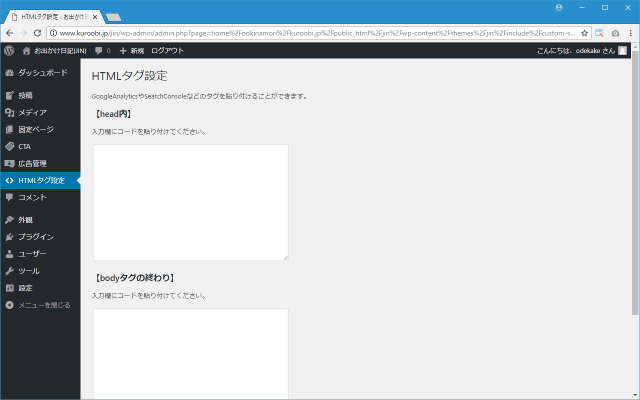
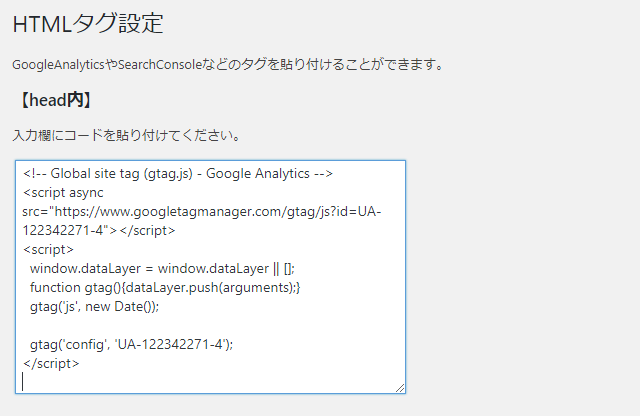
「HTMLタグ設定」画面が表示されます。

手順4
【head内】の下のテキストエリアにトラッキングコードを貼り付けて下さい。

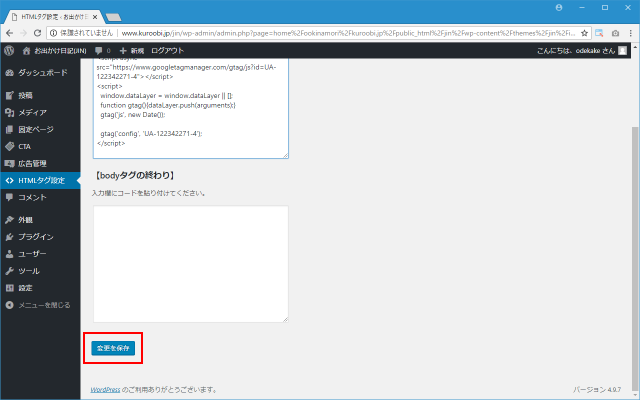
手順5
最後に、画面下部の「変更を保存」をクリックして下さい。

これにて、「Google Analytics」の登録と設定は完了です。
完了したら、次はコチラの記事にて、「Search Console」の設定を行ってください。